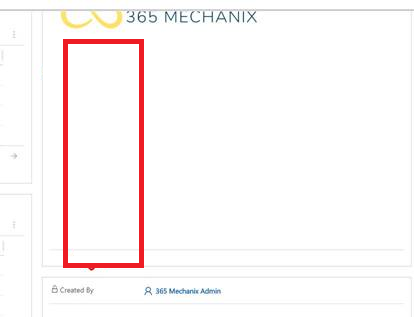
Quick tip in this blog post. I love Canvas Apps with how they can simplify a usually 'clicky' process in a model-driven app and as such, I look to implement them and embedd them in model-driven apps where appropriate. Recently, I had embedded one but I was having some sizing issues when it came to displaying the embedded canvas app. It was simply adding a lot of white space which left the form looking clunky and requiring scrolling:

After a really good call with the Microsoft support and product team, we identified the issue & configurations that are required to ensure that it renders correctly. Firstly, when a canvas app is embedded, the model driven app adheres to the ratios (recommend you have the Scale to Fit option enabled) you have set on the canvas app and applies that ratio to the available space on the model driven app form. e.g. if you canvas app has a width of 100px and height of 200px set (i.e. a ratio of 1:2), when it loads up on the model driven app, if the width available is 150px, then the height will be set to 300px.
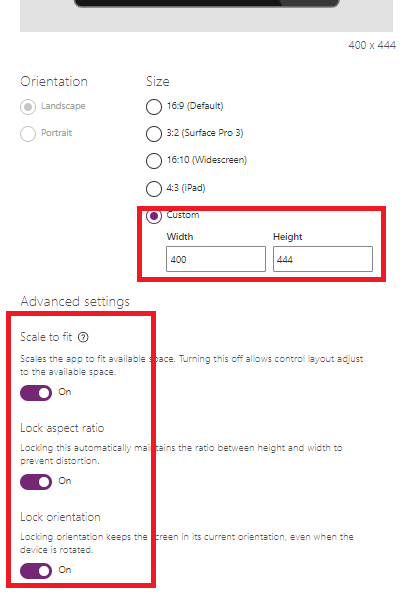
Given that knowledge, this is how i then configured my embedded canvas app display properties:

Be careful when you resize your app, the screens will re-render and as such your controls will be all over the place.
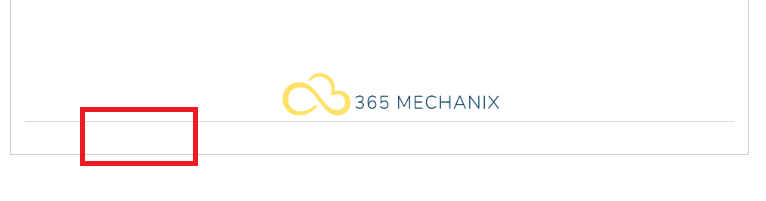
Once I had tweaked with the settings above and published the app, I refreshed my model-driven form and the whitespace was gone!

Just in time for go-live! :)