As a continuation on my current focus on canvas apps for Dynamics 365, I wanted to show a quick mockup I made to display related images (hosted in SharePoint) for a specific record in Dynamics. This would be useful in a quoting or shopping scenario. The approach below could also be used to display associated documents etc too. Where I think this would be REALLY useful is when canvas apps can be embedded in Dynamics forms..imagine being able to view a gallery of images on a record form! Anyways, back to the details...
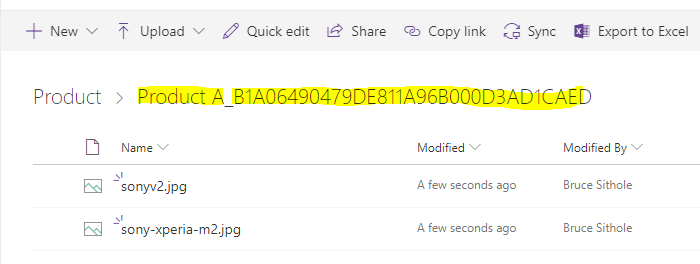
Firstly, some useful background details. When you configure SharePoint integration in Dynamics, and you don't choose a hierarchical structure, documents or files are stored in the following format:
https:/sharepointsite.com/CRM_ENTITY/CRMRECORDNAME__CRMRECORDID
In my example, I've added images for 2 sample product records I created:
Second product...
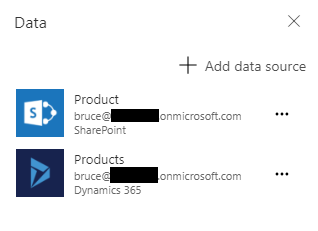
Back on the canvas app. I configured 2 data sources; 1 for the Dynamics products and the other for the SharePoint files:

In the canvas app, I create 2 Collections (cached tables basically):
- A filtered collection of SharePoint files with file names that end with typical image/picture extensions (Note that the EndsWith function isnt delegable so for production purposes, an alternative function should be used )
- Cache of the 2 sample CRM products I created
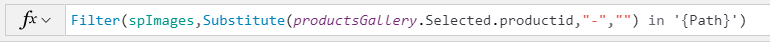
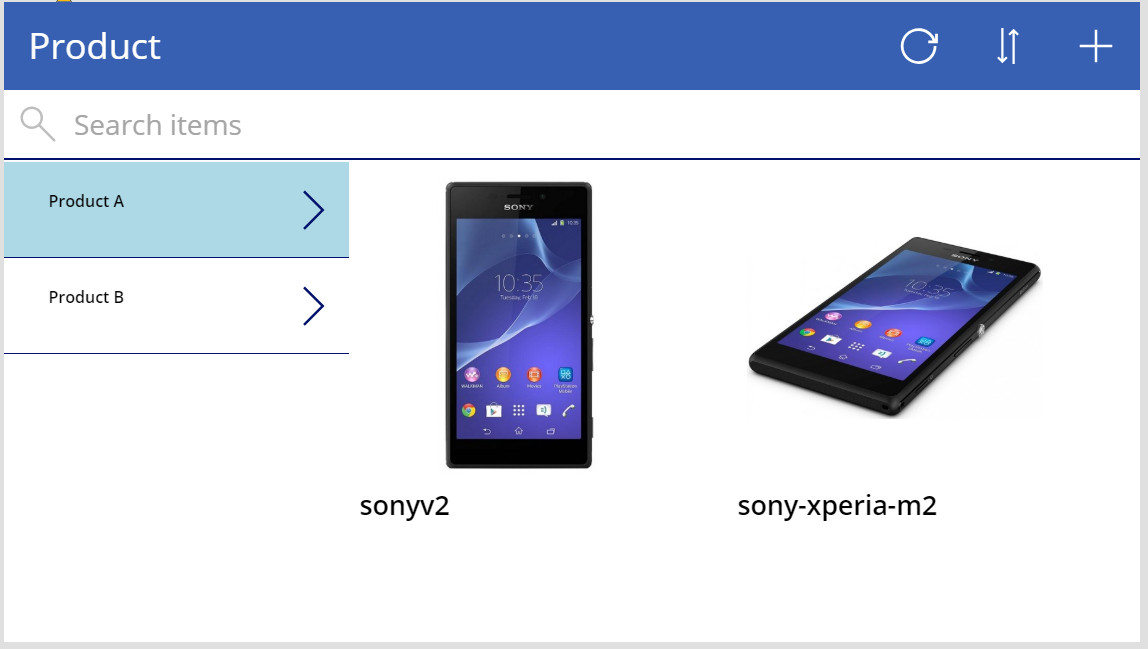
On the screen of the canvas app,I have 2 galleries. The first gallery is bound to the CRM products collection. The second gallery then binds to the SharePoint collection (with the {link} property used to bind to the image control) but I've added a filter to show only the files based on the selected product from the first gallery. I did this by using the product ID (removing dashes) from the CRM record and recalling the format that SharePoint creates the folder structure, filtered to display only files with a path that contains that record ID. The filter format below:
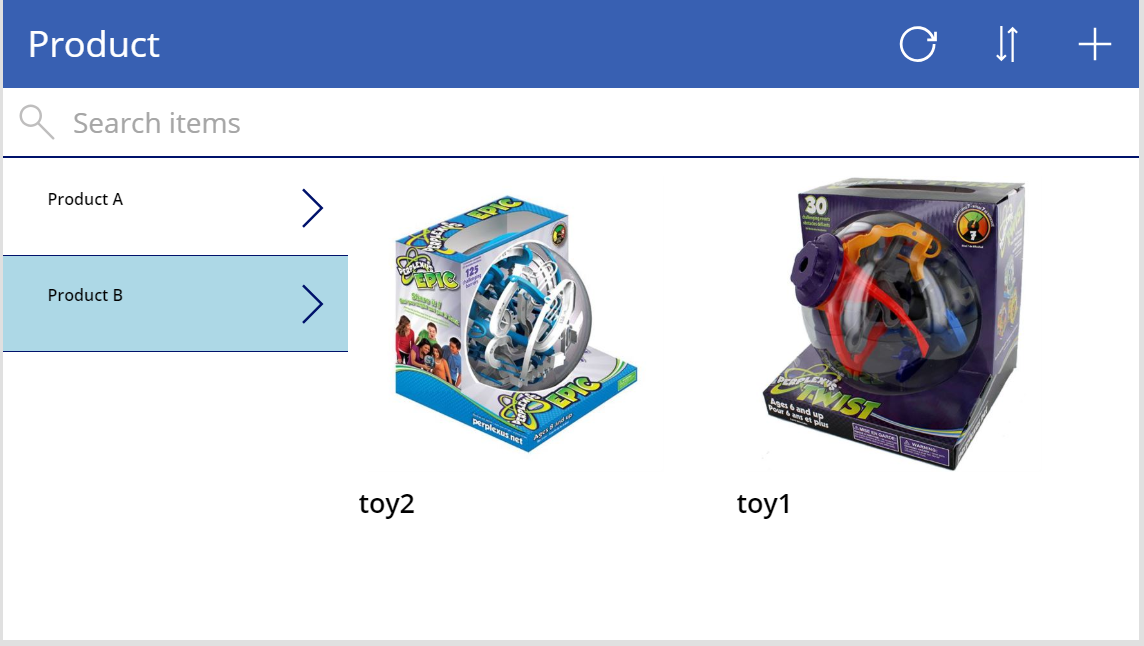
The screenshots below show the outcome and display when I switch between selecting the 2 products:


Like I previously mentioned, there a numerous tweaks and scenarios you could use this base functionality for..its relatively simply to do but provides a richer user experience in my opinion.